
茨ひより(後述)と写真を撮れるアプリケーションを作成し、ニコニコ超会議のブースの一部として出展したので概要をお届けします。
はじめに
kadokusei)
こんにちは、@kadokuseiです。
可読性の向上のためこの ID にしたのですが、ググラビリティは低下しました。
2018 年に新卒入社して ADPLANv7->SpinApp とプロダクトを移動し、今はインフラやバックエンドをやりつつ、SpinApp への SRE チームの導入などを行っています。
hey_cube)
こんにちは、kadokusei と同期の@hey_cubeです。
ハンドルネームは家畜の飼料が元ネタです。
お仕事では SpinApp などのプロダクトで主に React / Redux と戯れる日々を送っています。
前回のRubyKaigi の記事も書いているのでよろしければそちらもご覧ください。
茨ひよりとは
県庁に勤めて4年目。 異動によりいばキラTVの公式アナウンサーとして、平成30年8月3日付で“バーチャル広報課・Vtuberチーム”に配属。
hey_cube)
茨ひよりとは、いばキラTVでアナウンサーを勤める、茨城県公認の Vtuber です。
自治体初の公認 Vtuber である彼女はひよりんの愛称で親しまれており、弊社は彼女のサポートをしています。
ニコニコ超会議とは
登録会員数 6,000 万人を超える「ニコニコのすべて(だいたい)を地上に再現する」をコンセプトに開催する、ユーザーが主体となるニコニコ最大のイベントです。
hey_cube)
ニコニコ超会議とは、ニコニコ超会議実行委員会が主催するイベントです。
過去数年に渡り開催されており、様々なブースが軒を連ねます。
先日開催されたニコニコ超会議 2019 では、ひよりんもブースを構えました。
何をつくったの
kadokusei)
ニコニコ超会議に出展するにあたり、「ひよりんと写真が撮りたい!」という要望が社内から舞い込んで来ていたため、最初は社内ハッカソンの企画として作成がスタートしました。(ハッカソンは 2 位でした 😇)
ハッカソンである程度実現可能なところまではできていたため、もう少し時間を割いてニコニコ超会議に出展できるところまで制作することとなりました。
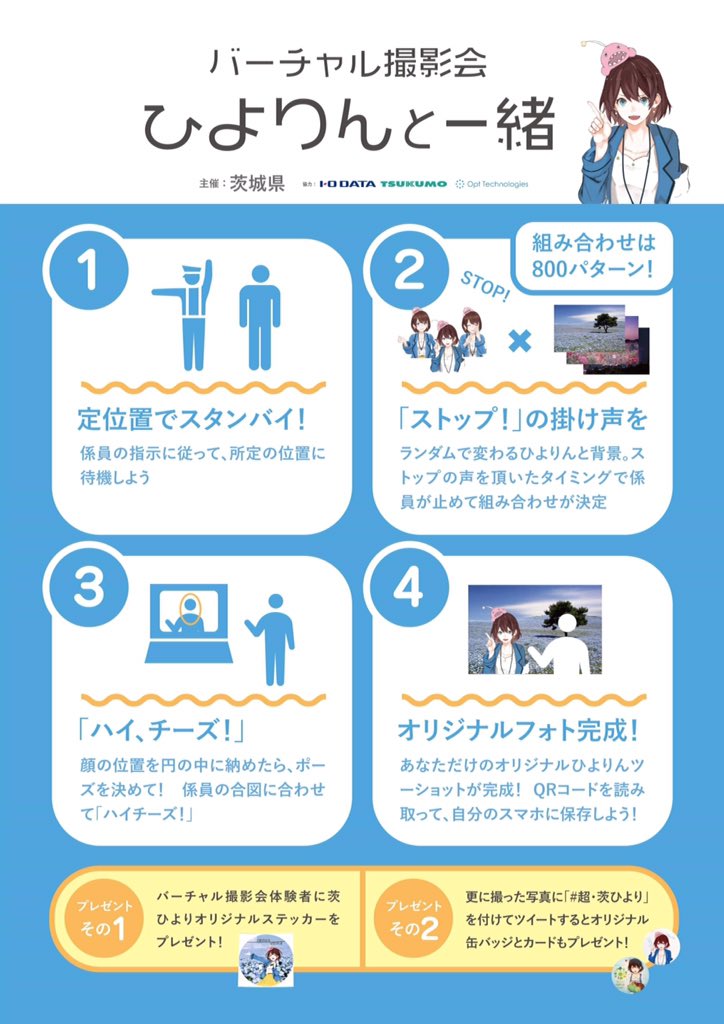
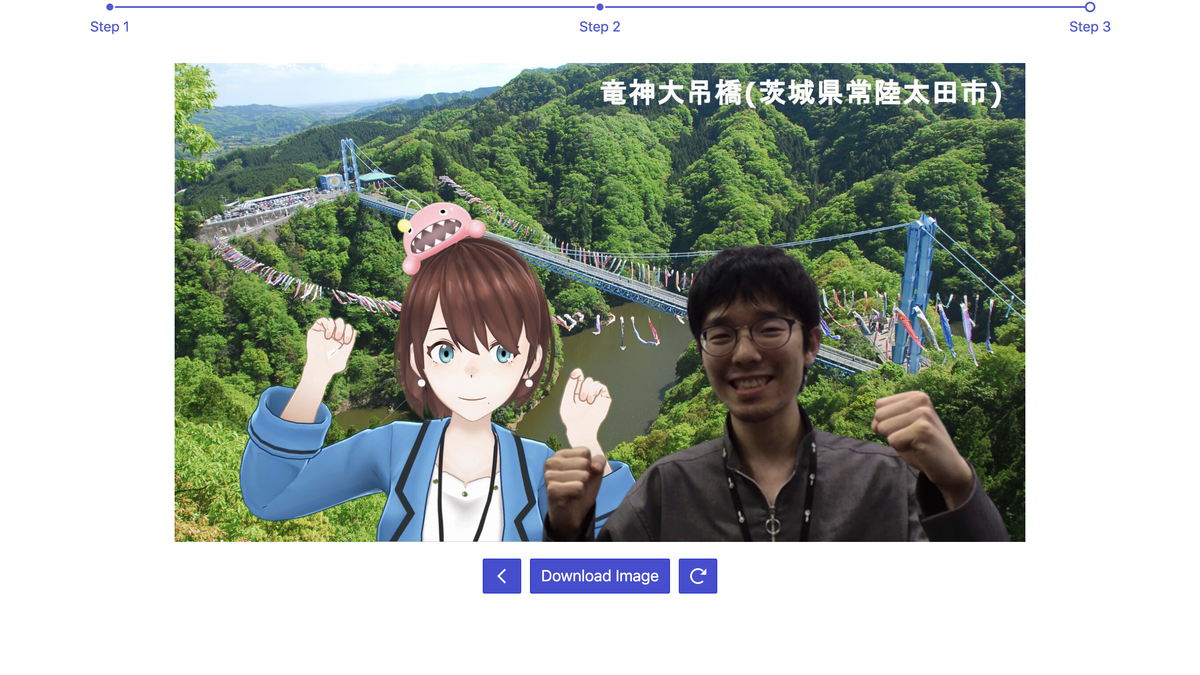
撮影のイメージはこのような感じです。

開発したアプリについて
利用技術
hey_cube)
使用した技術をざっくり書くとこんな感じです。
Ruby on Rails でサーバーサイドレンダリングなアプリを作りました。
- フロントエンド
- バックエンド
- インフラ
- ECS
- Aurora Serverless
- S3
- CloudFront
- etc.
kadokusei)
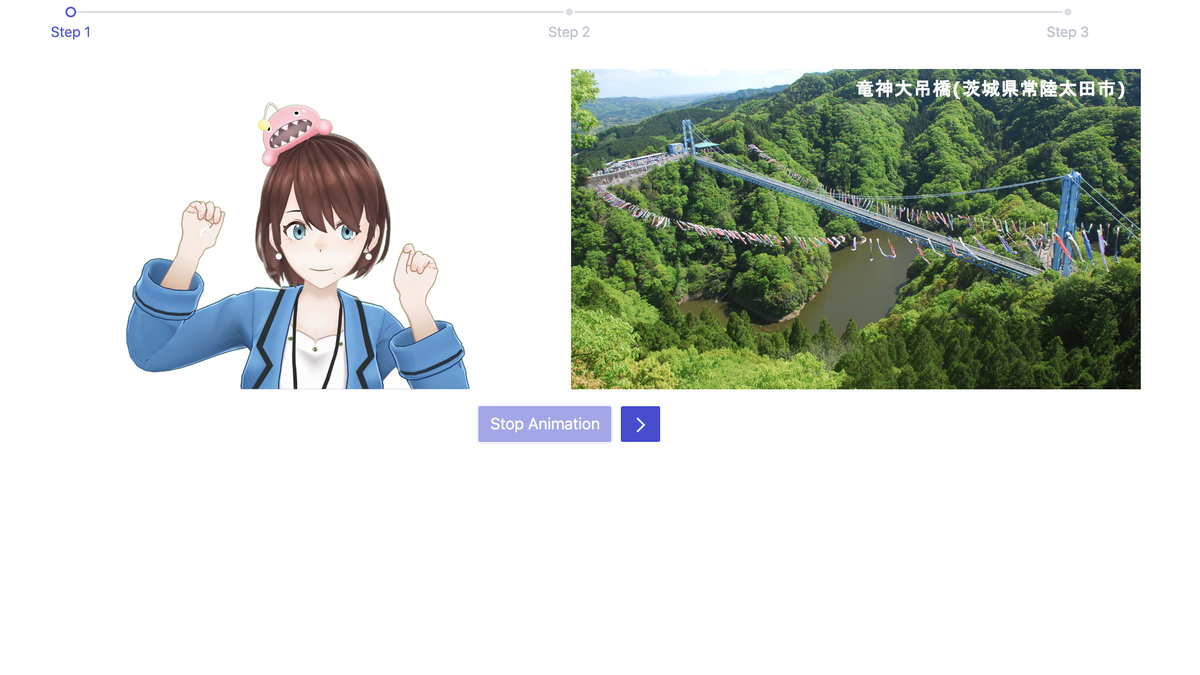
アプリケーションの動作の流れは以下の通りです。
- ひよりんと背景を選ぶためのガチャをする

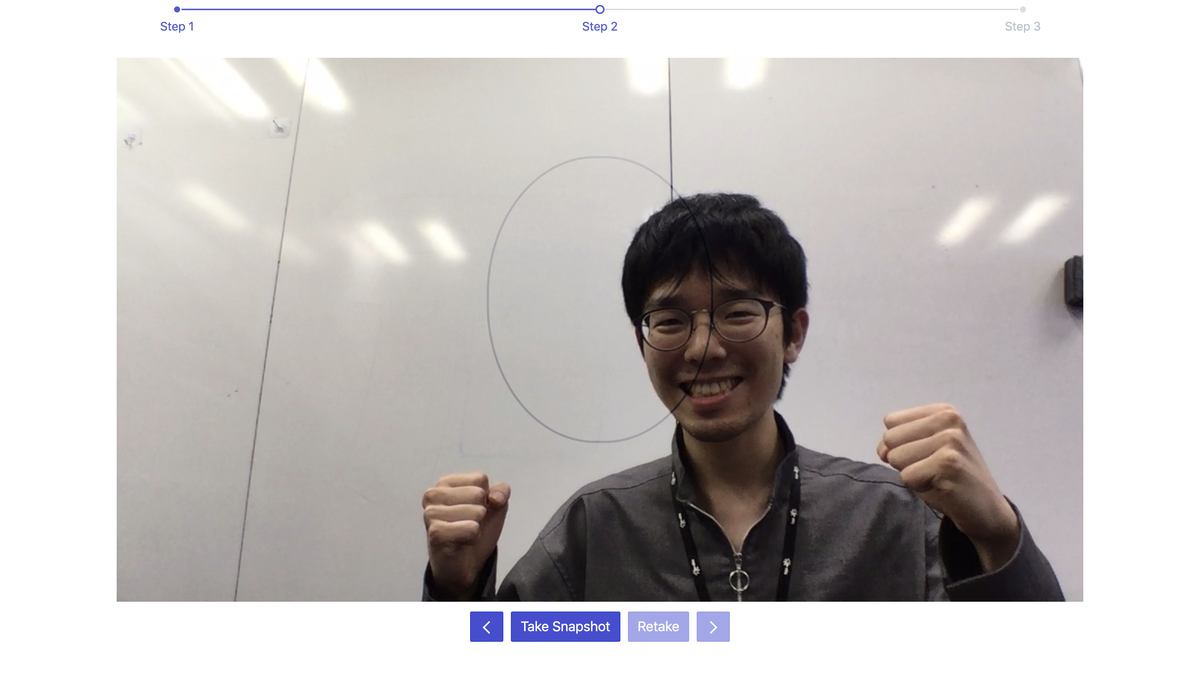
- 来場者が写真を撮る

- remove.bg で背景を切り取る
- 1 で選んだ画像と背景を切り取った画像を ImageMagick で合成する

- 合成した画像を S3 にアップロードする
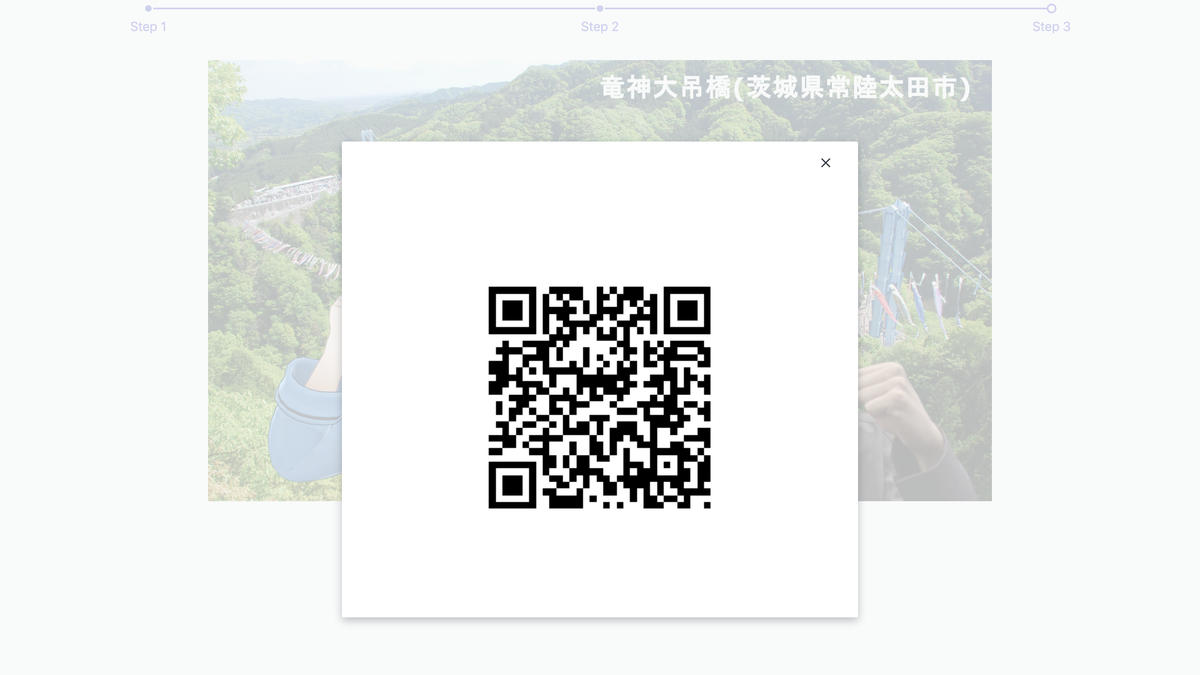
- CloudFront の URL を QR コードで表示してダウンロードしてもらう

バックエンド
kadokusei)
バックエンドでは、画像処理の部分やダウンロードリンクのQRコードを生成する部分などを担当し作成しました。
最初はグリーンバックと ImageMagick で背景から人物を切り取る処理を行っていたのですが、切り取り精度が低いのが問題でした。
そのため、画像処理の一部には remove.bg というその名の通り背景(bg)を切り取る(remove)サービスを利用しました。
このサービスを利用することにより、さほど処理時間が伸びることもなく加工のクオリティがかなり上昇しました。
1 回の処理当たりの値段が少し高めなのでバンバン叩くのは厳しいかなと思いましたが、ある程度利用する回数が限られているようなときには OpenCV などで実装や調整する手間を省略できて良いかなと思いました。
インフラ
kadokusei)
アプリケーションサーバーには ECS(Fargate)を利用しました。
手元で Docker イメージをビルドして push とデプロイを行う素朴な感じの利用です。
ECS を利用することにより、スケールアップ/スケールダウンなどが簡単に行えるため、開発中は低めのスペックで動かして、本稼働時にはスケールアップするなどを簡単に行うことができました。
また、RDS には Aurora Serverless を利用しました。
負荷が低めなときは自動でスケールダウンを行い、負荷がかかるとスケールアップを行うので、このようなアプリケーションには向いているかと思います。
フロント
hey_cube)
自分は WebcamJS の導入や画像選択ガチャの実装、合成画像のアップロード機能などを担当しましたが、特に工夫を凝らしたのは UI の設計です。
全体の設計については、 Spectre.css を導入して統一感を出しつつ、画面遷移をどう制御するかを関係者と相談して実装しました。
まず CSS ライブラリの選定ですが、以下の視点から探しました。
所感としては steps を用意してくれているライブラリが意外と少なかったです。
- spinner が欲しい
- 画像合成に時間がかかる(数秒〜十数秒)のでユーザーに安心感を与えたい
- steps が欲しい
- ガチャ -> 写真撮影 -> 合成結果ダウンロードの 3 ステップで簡単にできることを示したい
- シンプルな UI が良い
- ひよりんの清潔感を表現したい
画面遷移については、委託した外部のスタッフが当日のアプリ操作をするため、初めて触る人でもわかりやすい構成を心がけました。
- 当日使用するモニタにおいてスクロールを不要にする(全てのコンテンツを画面内に収める)
- ボタンの体験は全てのページで統一する
- ボタンは全て画面下部に(画面下部以外にリンクやアクションが発火する何かは配置しない)
- 戻るボタンは左端、進むボタンは右端、その他アクションは中央に配置
- サイズや disable / enable 時の色などを全てのボタンで統一
- 写真の再撮影や前の画面への遷移もリロードやブラウザバックではなくボタンで実現
画面数の少ないシンプルなアプリケーションではありますが、こういったことを考えるのは中々に楽しかったです。
また、Spectre.css はとても扱いやすく、見た目も綺麗でしかも軽量なので、もし CSS ライブラリを探している方がいたら是非検討してみてください。
加えて写真撮影時の体験についてですが、ここは顔の位置を示すガイドを追加しました。
Web カメラからの入力を写している要素に対して、丸くした div を overlay して中央に配置する感じで実現しました。
ちなみに最終的に産み落とされた CSS は以下の通りです。
#face-guide { mix-blend-mode: overlay; position: absolute; width: 300px; height: 380px; border-radius: 48%; border: solid; top: -80px; left: 0; right: 0; bottom: 0; margin: auto; }
実際に超会議で撮影された画像も確認しましたが、ひよりんの大きさや位置に対して適切に写真撮影ができているようで安心しました。
結果/成果
kadokusei)
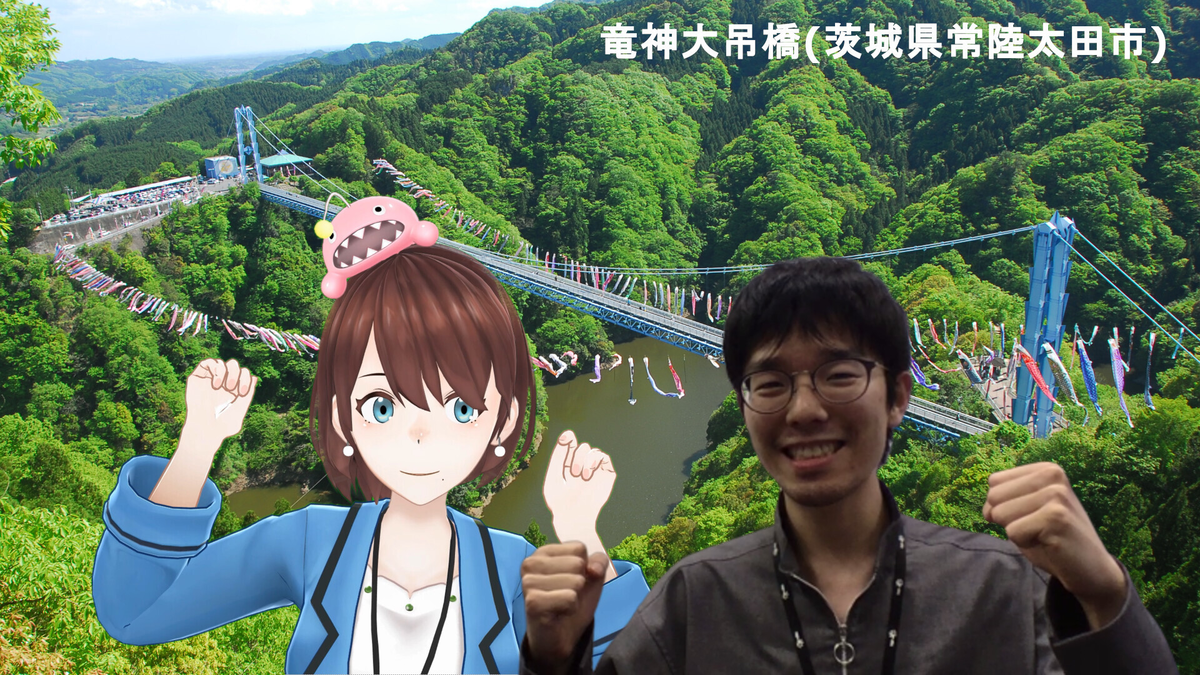
完成したアプリケーションではこのような画像を撮影することができます(写っているのは hey_cube)

最終的に 144 人の来場者に写真を撮っていただくことができ、開催中には特にトラブルもなく安定して稼働していました。
何かが起きたときのために会場には居たのですが、呼び出されることもなく他のブースなどを見て回ることができて良かったです。
ブースの様子などは Twitter のハッシュタグ #超・茨ひより で確認できます。
茨城県知事もブースに訪れ、ひよりんと一緒に写真を撮るなどされていました!!!
まとめ
kadokusei)
Rails 歴が通算で 2 週間くらいで開発していたので最初はつらみを感じていたのですが、Rails の豊富な情報に支えられ、完成に至ったのでよかったです。
社内からの要望でこのようなアプリケーションを作成したケースはオプトでも珍しいようですが、ニコニコ超会議に出すという目標で開発したのは楽しかったです。
hey_cube)
普段は toB のサービスを作っているので、一般消費者の方々に触れてもらうアプリケーションの開発はとても新鮮でした。
また、ニコニコ超会議は個人的に好きなイベントなので、そこに自分が関わったものが置かれている様子はなんだか誇らしかったです。
もしまたこういう機会があったら参加したいなぁ。
最後に
kadokusei)
今回は Ruby on Rails を主に利用して開発を行いましたが、社内の他のプロダクトでも Rails を利用しているプロダクトはいくつかあります。
Rails エンジニアもそうじゃないエンジニアもどしどし募集しておりますので、もし興味がありましたら以下のリンクをご覧ください!!!